Você já se pegou navegando por um site e se sentindo perdido em meio a tantas páginas? Ou até mesmo desistindo de adquirir um produto por não conseguir achá-lo com facilidade?
Esse problema pode acontecer sem o uso dos breadcrumbs, que foram criados justamente para guiar os usuários através das várias camadas de um site. São elementos que podem te ajudar a entender onde você está e também facilitam a movimentação entre as diferentes seções e páginas.
Se nunca ouviu falar sobre os breadcrumbs ou se não entende plenamente sua importância para o SEO on-page, este guia é para você.
Nele, iremos trazer tudo o que você precisa saber sobre o assunto: desde o que são e para que servem até como implementá-los para melhorar o SEO e a experiência do usuário.
Pronto? Vamos lá!
O que são breadcrumbs e para o que servem?
De forma literal, breadcrumbs é um termo que se traduz como “migalhas de pão”. Então, por que estamos falando sobre eles em um conteúdo sobre SEO?
Na verdade, o termo faz alusão à história de João e Maria, onde as migalhas de pão eram deixadas pelo caminho para que eles pudessem encontrar o percurso de volta para casa. De maneira similar, os breadcrumbs de um site servem para ajudar os usuários a se orientarem e voltarem facilmente às páginas anteriores.
Os breadcrumbs, também conhecidos como “navegação estrutural”, funcionam como trilhas que mostram o caminho até o conteúdo que o usuário está visitando. Geralmente, eles apresentam links que permitem retornar a páginas anteriores de forma simples e rápida.
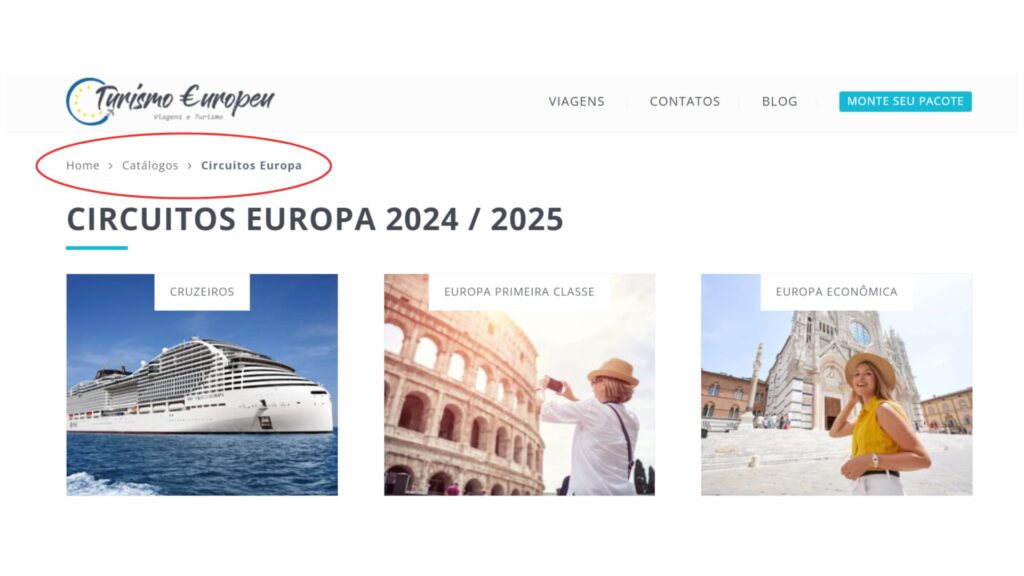
Por exemplo: o usuário entra em um site de turismo, navega até a seção “Destinos Internacionais” e depois seleciona a subcategoria “Europa”. Dentro dessa subcategoria, ele clica em “França” e, finalmente, escolhe “Paris”. Os breadcrumbs exibem todo esse caminho percorrido.
Nesse caso, o breadcrumb ficaria assim:
Site de Turismo > Destinos Internacionais > Europa > França > Paris
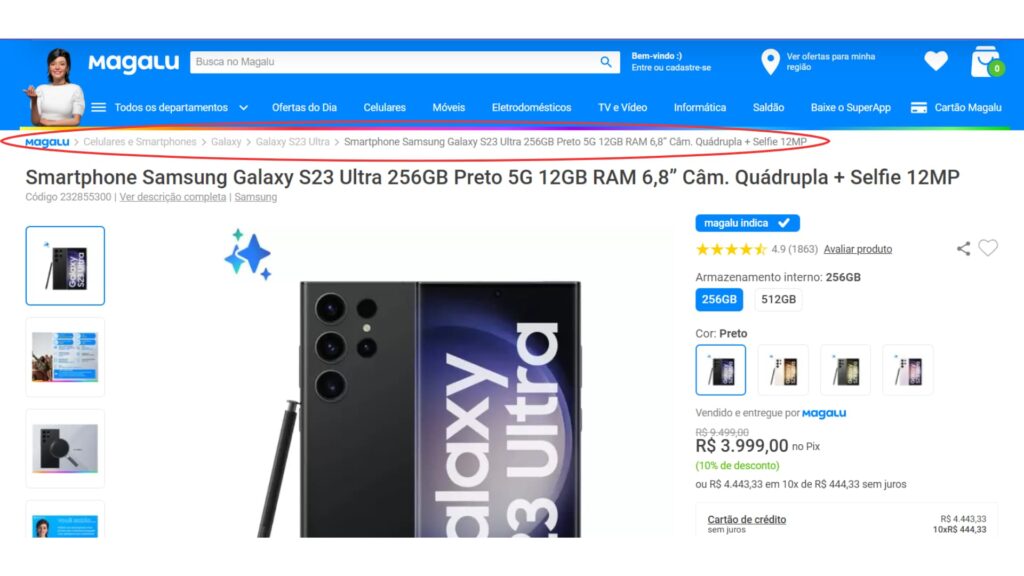
Confira um exemplo:

Como mostrado no exemplo acima, essa estrutura é posicionada na barra horizontal ou vertical na parte superior do site. Este tipo de breadcrumb é baseado nos atributos das categorias existentes. No entanto, há outros tipos de breadcrumbs amplamente utilizados.
Os breadcrumbs têm dois principais propósitos:
- Orientação ao usuário: Eles fornecem uma maneira clara e visualmente acessível para que os usuários entendam onde estão dentro do site, o que facilita a navegação e os ajuda a voltarem rapidamente a páginas anteriores;
- SEO e arquitetura do site: Para os motores de busca, os breadcrumbs estabelecem uma estrutura hierárquica clara das páginas do site. Isso ajuda os robôs a entenderem a relação entre as diferentes páginas e contribui para uma melhor indexação e ranqueamento nos resultados de pesquisa.
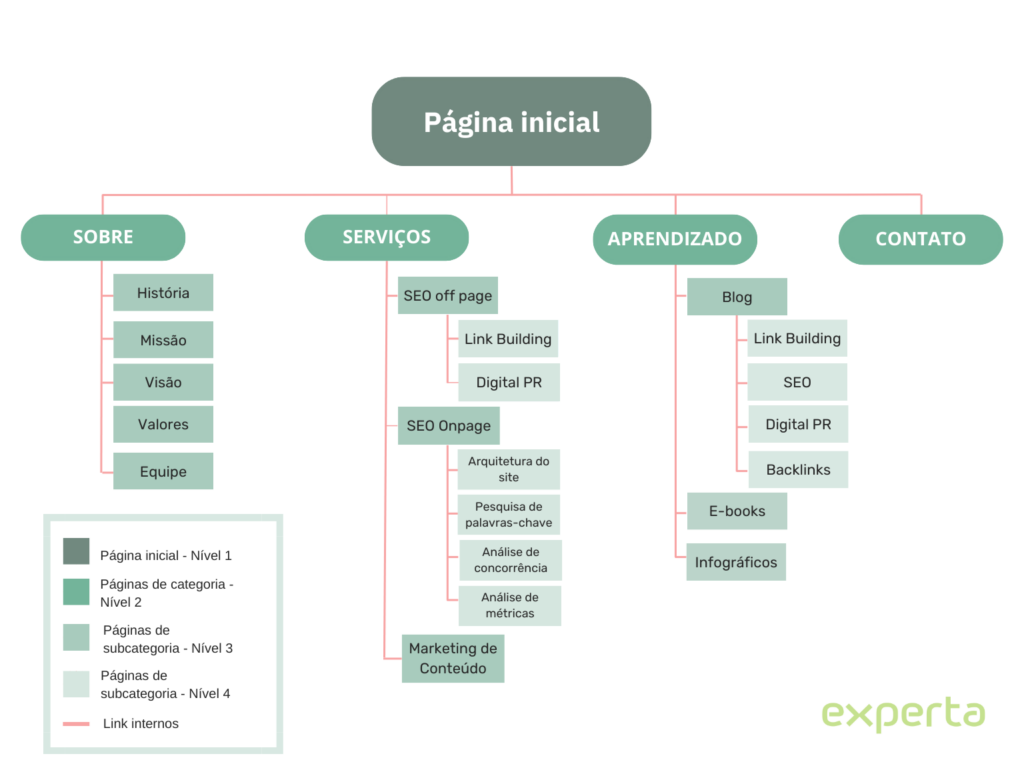
A ordem dos breadcrumbs segue a mesma ordem da estrutura hierárquica de um site:

Com base neste exemplo, vemos que a estrutura básica de um breadcrumb é:
- Página inicial (nível 1)
- Página de categoria (nível 2)
- Página de subcategoria (nível 3)
- Página de subcategoria (nível 4)
- E assim por diante…
Um dos possíveis breadcrumbs seria: Página inicial > Serviços > SEO off-page > Link Building.
Quando usar breadcrumbs?
Entender o conceito de breadcrumbs é o primeiro passo, mas agora precisamos entender quando usá-los. Nem sempre é necessário deixá-los à vista do usuário, pois eles são mais úteis em sites que têm uma estrutura hierárquica clara e profundidade de navegação.
Aqui estão alguns casos típicos de quando usar breadcrumbs:
Sites com múltiplas camadas
Em sites que possuem várias camadas de navegação, como e-commerces com categorias e subcategorias, os breadcrumbs são indispensáveis.
Imagine um usuário navegando em uma loja on-line para comprar roupas. Se o site tem categorias como “Roupas > Masculinas > Camisetas”, os breadcrumbs exibiriam essa sequência, permitindo que o usuário saiba exatamente em que ponto está na estrutura do site.
Páginas de conteúdo extenso
Em páginas com conteúdo longo, dividido em seções ou subseções, os breadcrumbs ajudam os usuários a navegar diretamente para partes específicas.
Por exemplo, em um artigo científico com várias seções, os breadcrumbs podem indicar “Início > Introdução > Métodos > Resultados”, facilitando a navegação entre essas partes.
Facilitar a navegação
Sempre que a estrutura do site pode causar confusão sobre a localização do usuário, os breadcrumbs são úteis.
Se um usuário clicou em vários links e subiu ou desceu na hierarquia do site, os breadcrumbs permitem que ele retorne rapidamente à página anterior ou navegue para outras seções relevantes.
Qual a importância dos breadcrumbs para o SEO?
Toda estratégia de SEO bem pensada e feita por profissionais vai elaborar ações para garantir que seu site seja fácil de navegar tanto para os usuários quanto para os motores de busca.
Os breadcrumbs são partes fundamentais nesse processo, pois ajudam a definir a estrutura hierárquica do site. Vamos entender como esses elementos influenciam positivamente diversos aspectos do SEO!
Melhoram experiência do usuário
Sem dúvidas, a experiência do usuário é um dos principais fatores considerados pelos buscadores, como o Google. Os breadcrumbs são importantes nesse aspecto, pois seguem a regra dos 3 cliques: idealmente, um usuário deve poder chegar a qualquer página do site em três cliques ou menos.
Quando os usuários conseguem encontrar facilmente o que procuram, eles tendem a passar mais tempo no site e explorar mais páginas. Os breadcrumbs ajudam a reduzir a taxa de rejeição e contribuem para a retenção dos visitantes.
Por outro lado, sites que não seguem a regra dos 3 cliques também podem se beneficiar do uso de breadcrumbs, uma vez que essa estrutura vai ajudar o usuário a não se perder durante a navegação.
Auxiliam na otimização do site para os buscadores
Os breadcrumbs fornecem uma estrutura clara e hierárquica do site, o que ajuda os motores de busca a entenderem a relação entre as diferentes páginas. De acordo com os fundamentos da Pesquisa Google (antigas Diretrizes para Webmasters), uma arquitetura de site bem estruturada e fácil de entender aumenta a relevância percebida pelo algoritmo de busca.
Então, se você deseja melhorar o ranqueamento no Google, os breadcrumbs podem ser seus aliados!
Orientam robôs na arquitetura da informação
Breadcrumbs guiam tanto os usuários quanto os robôs de busca na compreensão da estrutura de informações de um site.
Ao seguir os breadcrumbs, os robôs de busca conseguem indexar todas as páginas do seu site de maneira abrangente e precisa. Isso garante que as seções importantes sejam corretamente identificadas e consideradas para a classificação nos resultados de pesquisa.
Exibição no snippet da SERP
Conquistar a posição “zero” na SERP do Google é algo que poucos conteúdos conseguem. Os featured snippets são excelentes para a visibilidade e os breadcrumbs podem ajudar a alcançar essa exibição através da organização clara do site.

Mas, vale ressaltar que o Google pode escolher exibir breadcrumbs de maneira diferente daquela que você configurou. O buscador utiliza sua própria lógica para determinar como e quando mostrar esses elementos no snippet da SERP.
Criam links internos
Além de indicar a hierarquia das categorias, os breadcrumbs também incorporam links dentro delas. Dessa forma, os usuários conseguem navegar por links internos dentro do próprio domínio.
Essa funcionalidade facilita a experiência do usuário e beneficia o SEO ao melhorar a rastreabilidade do site. Ao fornecer caminhos adicionais para os robôs de busca, os links internos ajudam a fortalecer a autoridade das páginas dentro do seu site.
Tipos de breadcrumbs
Existem três tipos principais de breadcrumbs, cada um com sua aplicação específica. Vamos conferi-los a seguir!
Com base no caminho
Os breadcrumbs com base no caminho são representações das migalhas de pão. Ele mostra o trajeto feito pelo usuário para chegar na página atual. Dessa maneira:
Início > Categoria > Página Atual
Veja um exemplo abaixo:

Esse tipo de breadcrumb funciona como um registro da jornada de navegação do usuário, o que permite que ele retorne a etapas anteriores, se desejar. Embora menos frequente, este tipo de breadcrumb é especialmente útil em sites complexos, que oferecem múltiplos caminhos para acessar uma mesma página.
Com base na hierarquia
Talvez esse seja o tipo de breadcrumb mais utilizado. Ele mostra a estrutura hierárquica do site, independentemente do caminho específico seguido pelo usuário. Por exemplo:
Início > Categoria > Subcategoria > Página Atual
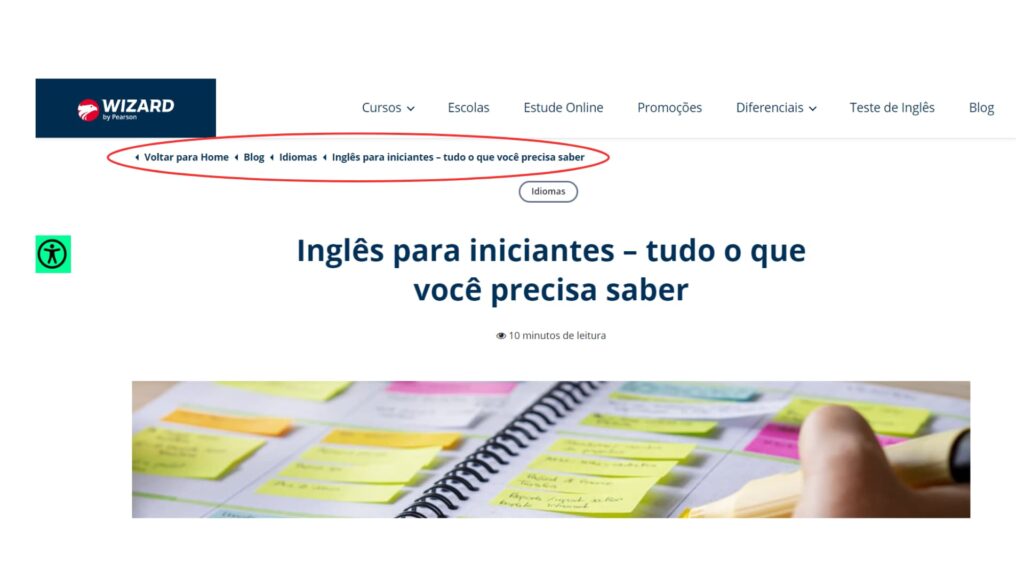
Enquanto o breadcrumb por caminho reflete exatamente os passos específicos que o usuário tomou para chegar à página atual, o baseado na hierarquia foca na estrutura organizacional do site. Veja esse exemplo:

O caminho que tomamos foi o seguinte:
Home > Blog > Inglês para iniciantes – tudo o que você precisa saber
Porém, como esse site utiliza breadcrumbs baseados na hierarquia, ele mostra a estrutura geral do site, independente do caminho específico que o usuário tenha seguido para chegar lá. Dessa forma, ele incluiu a página “Idiomas” no breadcrumb, mesmo que não tenhamos passado por ela.
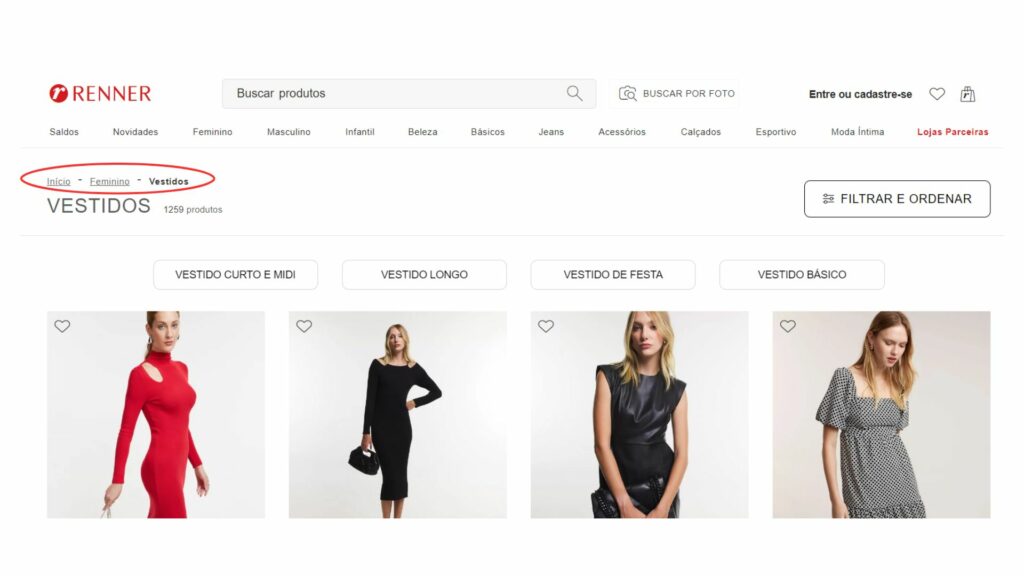
Por atributos
Os breadcrumbs que se baseiam em atributos são utilizados principalmente em sites que possuem múltiplos filtros e categorizações, mostrando ao usuário os filtros aplicados. Eles funcionam assim:
Início > Categoria > Tipo de Produto > Marca > Página Atual
São comumente usados em sites de grandes e-commerce por conter filtros de pesquisa para o usuário. Veja o exemplo:

Com esse tipo de breadcrumb, a jornada de compra do consumidor fica evidente e o usuário consegue navegar pelas páginas de categorias e também revisar e explorar os filtros aplicados na pesquisa.
Dicas para usar os breadcrumbs
Ao implementar breadcrumbs, é necessário observar alguns pontos importantes. Para te ajudar, separamos dicas:
Mobile-friendly
Hoje em dia, todos os sites precisam estar preocupados em ser mobile-friendly, ou seja, adaptados para oferecer uma experiência de usuário otimizada em dispositivos móveis. Dentro do SEO mobile, os breadcrumbs não são exceções à regra.
Por esse motivo, é indispensável se certificar de que esses elementos sejam responsivos e visualmente adequados para dispositivos móveis. Eles devem se adaptar bem a telas menores e manter a legibilidade. Recomendamos que você use fontes legíveis e considere o tamanho dos ícones ou símbolos usados nos breadcrumbs.
Com separadores
Os breadcrumbs utilizam símbolos ou ícones simples para separar cada crumb. Estes separadores são como as migalhas que indicam o caminho percorrido pelo usuário. Utilizar setas (>) ou barras (/) como separadores é uma prática comum que facilita a leitura e compreensão visual.
DICA EXPERTA: Para garantir uma melhor experiência de usuário, é importante escolher separadores claros que não interfiram na legibilidade dos links. A escolha dos símbolos deve ser intuitiva e complementar o design geral do seu site para garantir uma navegação fluida em todos os dispositivos.
Com discrição
Em páginas de nível mais baixo (como páginas de detalhes de produtos), considere ocultar os breadcrumbs para evitar poluir a interface do usuário. Às vezes, menos é mais! Por exemplo, em uma página de produto específico, você pode optar por não exibir os breadcrumbs para manter o foco no conteúdo principal.
Em sites maiores
Breadcrumbs são especialmente úteis em sites com muitas páginas e seções, onde a navegação pode se tornar complexa. Eles ajudam os usuários a entenderem onde estão e como chegaram lá. Por exemplo, em um grande site de comércio eletrônico com várias categorias e subcategorias, os breadcrumbs podem ajudar a orientar os clientes.
Atendendo ao público
Pense no comportamento e nas necessidades do seu público-alvo ao decidir onde e como implementar breadcrumbs. Um site de notícias pode usar breadcrumbs de forma diferente de um e-commerce. Considere o contexto e as expectativas dos usuários.
Não exagere na quantidade de níveis
Limitar o número de níveis de breadcrumbs pode evitar confusão e manter a clareza na navegação. Não queremos que os usuários se percam nas migalhas! Evite ter mais de três ou quatro níveis de profundidade.
Obedeça à ordem lógica
Certifique-se de que os breadcrumbs sigam uma ordem lógica que corresponda à estrutura do seu site. Se alguém clicar em “Smartphones” e depois em “iPhones”, os breadcrumbs devem refletir essa sequência: “Início > Smartphones > iPhones”.
Padronização na nomenclatura
Use termos consistentes e claros nos breadcrumbs para refletir a estrutura do site. Evite confundir os usuários com nomes diferentes para a mesma categoria. Por exemplo, se você tem uma seção chamada “Blog”, mantenha sempre esse nome nos breadcrumbs.
Organize
Mantenha os breadcrumbs atualizados e organizados à medida que o conteúdo do site evolui. Se você reorganizar suas páginas, lembre-se de ajustá-los também. Além disso, remova ou atualize-os quando páginas forem excluídas ou movidas.
Tenha um design simples
O design dos breadcrumbs deve ser simples e complementar ao design geral do site, sem distrair o usuário. Eles não precisam ser chamativos, mas sim funcionais. Use cores sutis e fontes legíveis.
Espelhe na URL
Os breadcrumbs devem refletir a estrutura da URL, oferecendo consistência e orientação adicional aos usuários. Se a URL é “seusite.com/categoria/produto”, os breadcrumbs devem seguir essa mesma lógica: “Início > Categoria > Produto”.
Faça testes A/B
Teste diferentes estilos e posicionamentos de breadcrumbs para descobrir qual funciona melhor para seu público e site específicos. Às vezes, pequenas mudanças fazem toda a diferença!
Exemplos de bom uso dos breadcrumbs
Agora que você já sabe o que são breadcrumbs, seus principais tipos e qual sua importância no SEO, vamos observar alguns exemplos para firmar esse conhecimento de uma vez por todas!
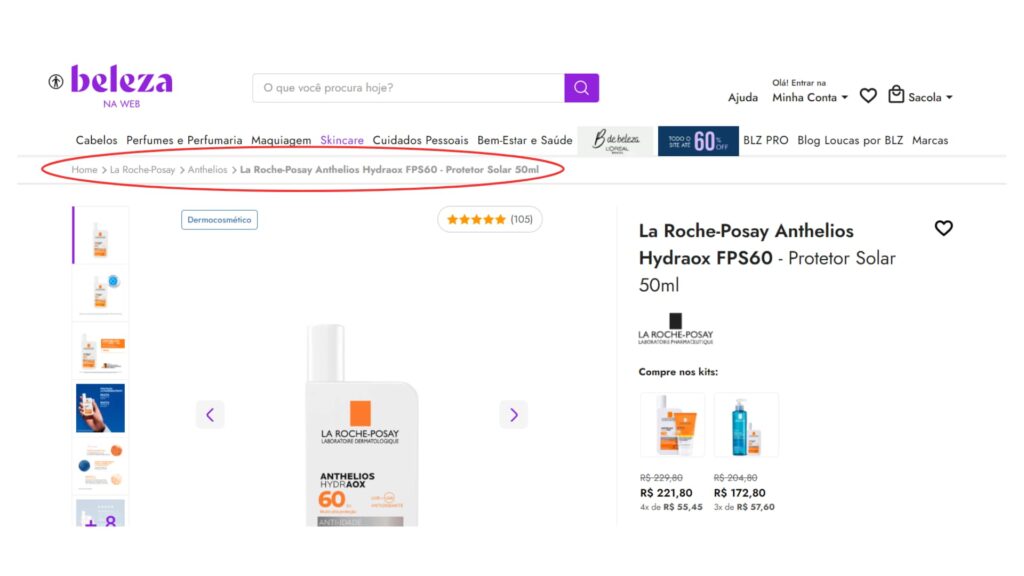
O primeiro caso é de um e-commerce popular no segmento de beleza e cuidados pessoais. Ao navegar pelos produtos, os usuários podem ver claramente a estrutura de navegação, como no exemplo abaixo:

Nesse exemplo podemos observar o seguinte caminho:
- Home: Representa a página inicial do site;
- La Roche-Posay: Indica a categoria de produtos da marca La Roche-Posay;
- Anthelios: Refere-se à subcategoria específica de produtos chamada Anthelios;
- La Roche-Posay Anthelios Hydraox FPS60 – Protetor Solar 50 ml: Esse é o produto específico, com detalhes como FPS 60 e volume de 50 ml.
Esse é um exemplo de breadcrumb por atributos, pois segue a estrutura de categorias e subcategorias do site. Seu uso está muito bem empregado, proporcionando uma navegação clara e eficiente para os usuários e permitindo que eles entendam onde estão e voltem facilmente a outras partes do site.
Além disso, o uso de palavras-chave relevantes (como “Protetor Solar” e “La Roche-Posay”) ajuda no SEO, pois os mecanismos de busca também consideram esses elementos para entender a estrutura do site.
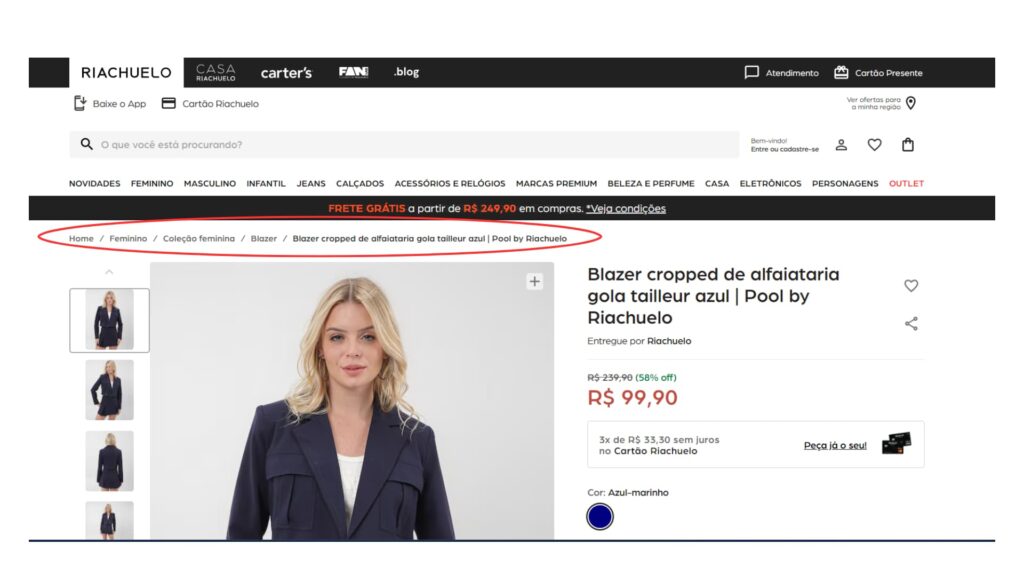
Vamos agora para um segundo exemplo:

Veja o caminho revelado por esse breadcrumb:
- Home: Representa a página inicial do site;
- Feminino: Indica a categoria de produtos femininos;
- Coleção Feminina: Refere-se à subcategoria específica de coleção feminina;
- Blazer: Indica o tipo de roupa (neste caso, um blazer);
- Blazer cropped de alfaiataria gola tailleur azul | Pool by Riachuelo: Esse é o produto específico, com detalhes como cor (azul) e estilo (cropped de alfaiataria com gola tailleur).
Nesse caso, temos um breadcrumb baseado no caminho percorrido pelo usuário, que tem como objetivo ajudar os visitantes a entenderem sua posição dentro do site e a navegarem facilmente entre as páginas. Aqui também observamos o uso de palavras-chave SEO relevantes!
Saiba como a Experta pode ajudar!
Agora, você entende como a implementação de breadcrumbs pode transformar a navegação do seu site, melhorando a experiência do usuário e otimizando o SEO.
Além disso, sua marca ganha clareza estrutural ao organizar o conteúdo de forma intuitiva e acessível, ajudando seus clientes a encontrar o que procuram com facilidade.
Utilizar breadcrumbs pode ajudar seu negócio a se destacar no mercado digital e agregar valor aos seus produtos ou serviços.
Quer saber mais? Veja como divulgar sua marca com assessoria de imprensa on-line.