Provavelmente você já ouviu a expressão “mapa de calor” ao assistir jornais sobre clima e tempo. Aqui estamos trazendo o mesmo termo, com definições parecidas, mas com objetivos totalmente distintos. O nosso heatmap está relacionado ao SEO on-page.
O mapa de calor é uma ferramenta de análise da interação dos visitantes nas páginas do seu site. Por meio do heatmap, conseguimos visualizar onde os usuários mais clicam, sobre qual das partes passam mais o mouse e para onde a atenção deles é mais direcionada.
Esse tipo de estratégia pode parecer um pouco irreal. Afinal, como é possível saber onde os olhos dos usuários estão focados, sem que ele esteja do seu lado para observá-lo?
Fique tranquilo. Neste conteúdo, vamos esclarecer o que é mapa de calor e quais são seus tipos, para que serve e como pode ser usado para melhorar todo o desempenho do site e a experiência dos visitantes.
Vamos lá?
Foto: Reprodução/Freepik
O que é mapa de calor?
O heatmap é uma ferramenta de visualização de dados que usa cores para representar a intensidade de informações em determinada área do site. Eles mostram as partes da página que receberam mais cliques, por onde os usuários mais moveram o mouse e até que ponto da página eles rolaram.
Tudo isso é apresentado graficamente, de forma que as áreas de maior interação são destacadas em cores quentes (como vermelho e laranja) e as de menor atividade são apresentadas em uma paleta de cor mais fria (como azul e verde).
O mapa de calor funciona por meio de uma coleta de dados pela tecnologia do comportamento dos usuários em um site. Essas ferramentas utilizam scripts incorporados nas páginas que registram as ações importantes.
O heatmap é uma ótima ferramenta para melhorar a otimização de sites, já que permite observar de forma visual e clara o comportamento do visitante. A partir disso, você pode investir em melhorias e manutenção de áreas onde os usuários estejam menos acessando.
Mapa de calor e marketing de conteúdo
No universo do marketing de conteúdo, o mapa de calor pode ser uma ferramenta importante para impulsionar seu negócio. A partir dele, você pode criar e distribuir material de qualidade, que atraia, engaje e converta seu público-alvo.
Existem algumas formas de usar heatmaps no marketing. Confira a seguir as duas principais:
Aponta o comportamento do usuário
Com o mapa de calor, você consegue identificar os padrões de comportamento do público, onde eles passam mais tempo e como navegam pelas páginas. Isso é fundamental para aperfeiçoar a experiência, processo chave nas estratégias de marketing.
Para isso, é indispensável a compreensão de como os usuários interagem com seus conteúdos. Isso porque, mesmo o mais bem elaborado pode não alcançar seu melhor potencial.
Mostra onde melhorar o site
Observar até onde os usuários rolam nas páginas antes de abandoná-las também pode garantir melhorias na navegação, processo que é feito a partir do heatmap.
Se eles estão deixando o site antes de chegarem em ofertas importantes, por exemplo, você pode reorganizar essa informação para áreas mais vistas. Chamamos isso de hierarquização.
DICA EXPERTA: Com o mapa de calor, você pode personalizar os conteúdos, isto é, direcionar alguns especificamente para grupos determinados. Isso garante que eles valorizem sua marca.
Mapa de calor para e-commerce
Outro uso do mapa de calor é no e-commerce, em que a experiência do usuário pode fazer toda a diferença entre uma venda concluída e um carrinho abandonado.
Vamos fazer um exercício para esclarecer este ponto. Imagine que você gerencia um site de uma loja online de roupas. Recentemente, você implementou uma nova página de produto que apresenta uma grande imagem do item e descrições detalhadas.
Após fazer uma análise do mapa de calor, você percebe que a maioria dos cliques está concentrada na imagem do produto, enquanto as descrições e opções de tamanho recebem pouca interação.
Mas o que isso significa? Que os visitantes estão interessados, principalmente, em ver o produto, ignorando informações importantes. Isso pode indicar que seu visitante está menos interessado no que seu produto oferece – portanto, pode tender a comprar menos.
Com o heatmap, é possível entender, portanto, como os visitantes interagem com seu site de comércio eletrônico, permitindo ajustes que podem melhorar a taxa de conversão e a satisfação do cliente.
Vantagens de usar o mapa de calor
Ao traduzir o comportamento dos visitantes em dados visuais, os mapas de calor revelam padrões e áreas de interesse que podem não ser evidentes apenas com métricas tradicionais.
Vamos explorar algumas das principais vantagens de utilizar o heatmap e como ele pode ser aplicado de forma prática.
Indica como fazer o melhor CTA
Mapas de calor permitem entender a eficácia das chamadas para ação (CTAs) em seu site. Eles mostram onde os usuários estão clicando, permitindo ajustar o design e a localização dos CTAs para maximizar seu impacto e aumentar a relevância dos conteúdos.
Se um botão de “Compre Agora” está recebendo poucos cliques, pode ser necessário mudar sua posição. Se os dados mostram que os visitantes estão clicando em uma área próxima ao CTA em vez do próprio botão, considere tornar o botão mais atraente.
DICA EXPERTA: Testes A/B com diferentes estilos e localizações podem ajudar a descobrir a configuração ideal para gerar mais conversões.
Otimiza conteúdos
Os mapas de calor ajudam a identificar quais partes do seu conteúdo estão atraindo mais a atenção dos visitantes. Esse insight permite que você ajuste e melhore o conteúdo para engajar melhor seu público.
Dê atenção a áreas específicas do conteúdo que estão recebendo mais atenção. Com isso, você pode expandir essas seções ou criar nelas links internos para conteúdos relacionados, aumentando a relevância das páginas de destino.
Reduz taxa de rejeição
O heatmap pode ajudar a reduzir a taxa de rejeição ao identificar problemas na usabilidade e na disposição do conteúdo, que podem estar levando os visitantes a abandonarem seu site prematuramente.
Um mapa de calor de rolagem revela, por exemplo, se os visitantes não estão rolando além da dobra da página. Isso pode indicar que o conteúdo abaixo da dobra não está atraente o suficiente ou que a página está desorganizada. Aqui entra o processo de hierarquizar as informações.
Experiências do cliente
Melhorar a experiência do cliente é fundamental para a satisfação e a fidelidade. Mapas de calor mostram como os visitantes interagem com seu site, ajudando a criar uma experiência mais intuitiva e agradável.
Se os visitantes estão clicando repetidamente em áreas que não são interativas, pode haver um problema com a clareza do design ou com a comunicação das funções da página.
Quais são as indicações do mapa de calor?
Existem algumas indicações fornecidas pelos heatmaps. Vamos explorar as principais delas, a partir de três tipos: Click Maps, Scroll Maps e Hover Maps. Continue a leitura!
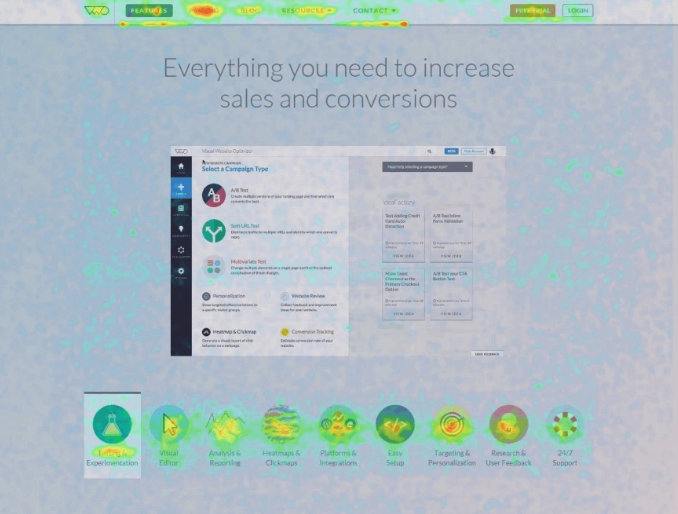
Click maps
Foto: Vooozer
Os Click Maps (Mapas de Cliques) mostram os locais exatos onde os visitantes clicam em uma página. Cada clique é registrado e representado visualmente, com diferentes intensidades de cor para indicar áreas de maior e menor interação.
Se você observar muitos cliques em áreas não clicáveis, como imagens ou espaços em branco, isso pode sinalizar que os usuários estão confusos ou esperando interações que não estão disponíveis, o que pode demandar ajustes no design.
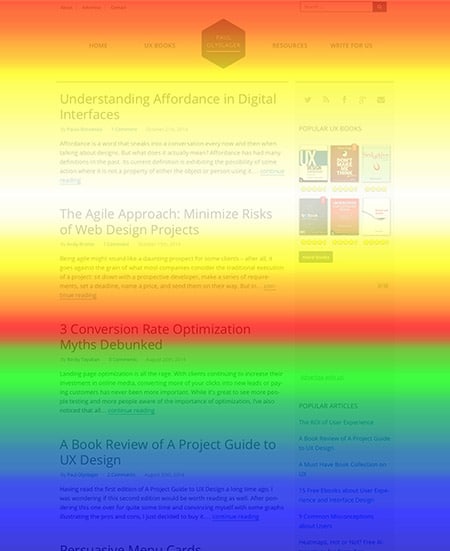
Scroll maps
Fonte: Vooozer
Os Scroll Maps (Mapas de Rolagem), por sua vez, mostram até onde os visitantes rolam em uma página. Eles destacam as áreas que são visualizadas pelos usuários e as que são ignoradas, com diferentes intensidades de cor indicando a profundidade da rolagem.
Se uma grande parte do público não rola até o fim da página, pode ser necessário mover informações mais importantes para a parte superior ou criar um design que incentive a rolagem.
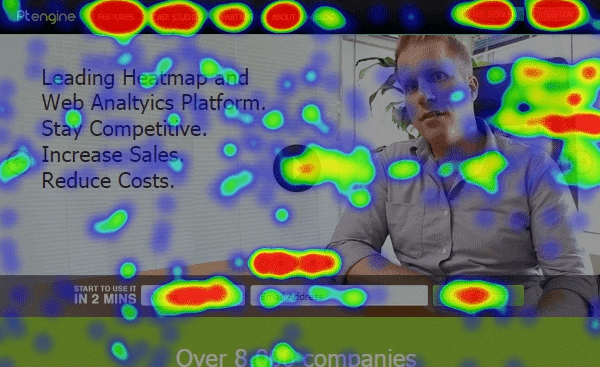
Hover maps
Foto: Vooozer
Os Hover Maps (Mapas de Movimento do Mouse) sinalizam onde os usuários mais passam o cursor do mouse, fornecendo uma visão de onde eles estão focalizando sua atenção. Esse tipo não registra cliques, mas sim o movimento do ponteiro do mouse sobre a página.
Se os visitantes estão frequentemente passando o mouse sobre um determinado item de menu, pode ser uma boa ideia destacar essa área ou adicionar informações adicionais para melhorar a usabilidade.
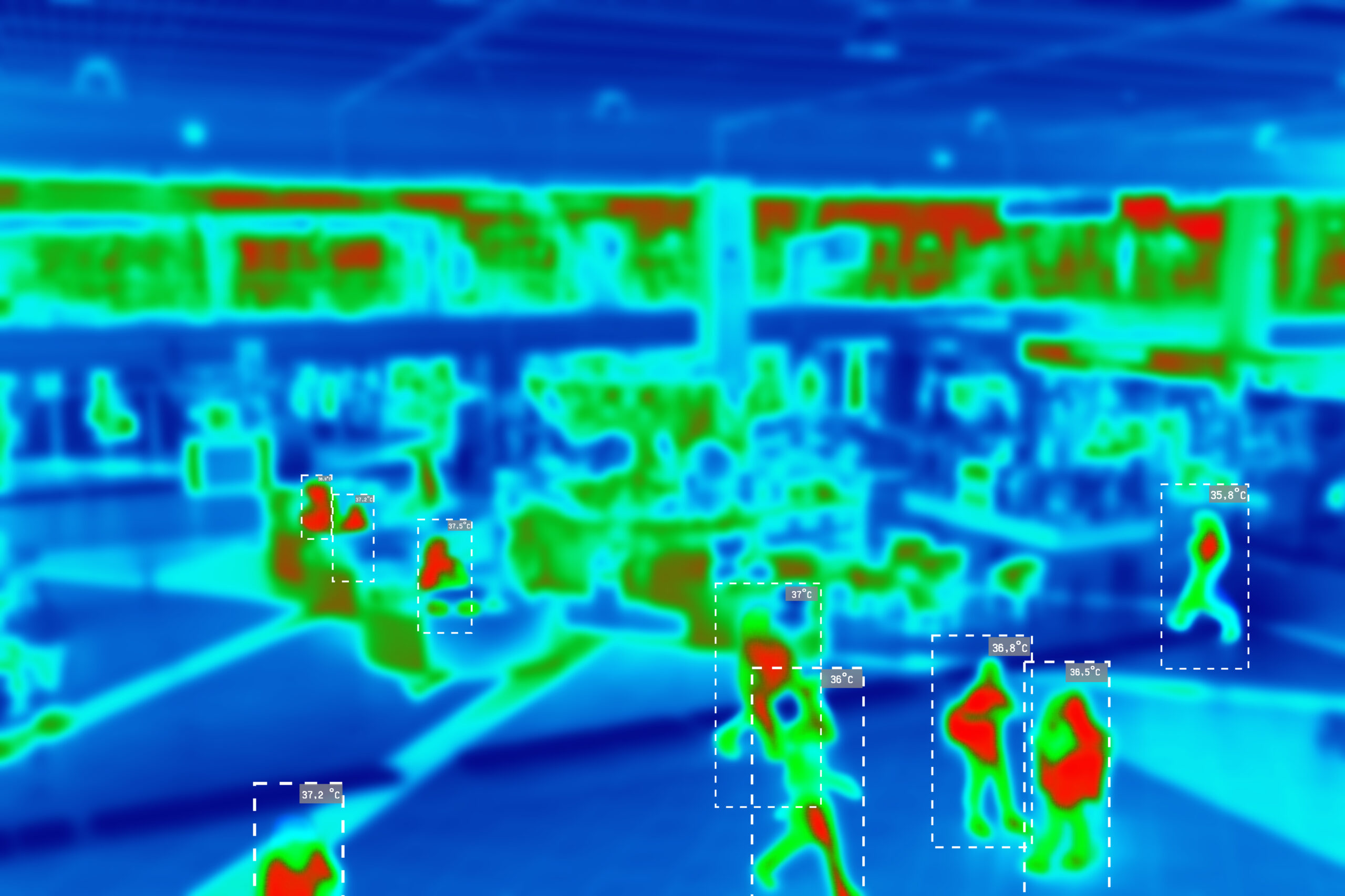
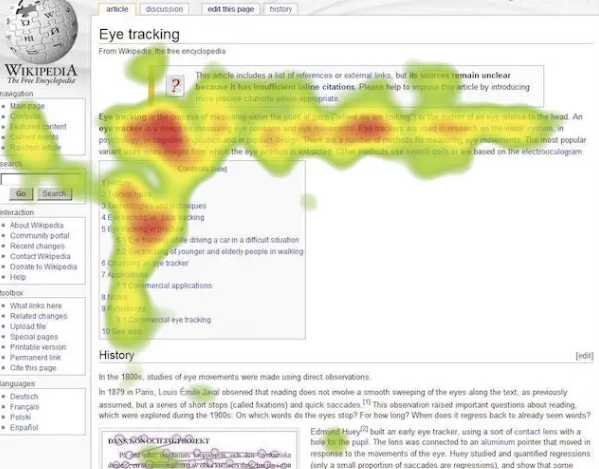
Mapas de calor de rastreamento ocular
Foto: GoDaddy
Os Mapas de Calor de Rastreamento Ocular, por fim, são ferramentas sofisticadas que vão além dos mapas de calor tradicionais, ao fornecer uma visão detalhada de onde os usuários realmente fixam seus olhos em uma página.
Utilizando tecnologia de rastreamento ocular, esses mapas revelam a localização exata dos pontos de fixação ocular e o caminho seguido pelos olhos dos usuários enquanto eles visualizam uma página.
Eles são gerados por dispositivos de rastreamento ocular que medem a posição dos olhos em tempo real e registram a duração de cada fixação, o que ajuda a identificar quais partes do conteúdo são mais atraentes ou problemáticas, permitindo ajustes precisos no design.
Ferramentas para fazer mapa de calor
Agora que você já entendeu o que é e para que serve o mapa de calor, vamos explorar as ferramentas usadas para criá-los. Cada uma delas oferece características diferentes, as quais podem ajudar de forma específica cada objetivo.
Mouseflow
O MouseFlow é uma ferramenta de análise de comportamento de usuários que oferece recursos para criar mapa de calor, gravar sessões de visitantes e analisar funis de conversão. Aqui está um tutorial sobre como usar o Mouseflow para criar heatmap:
- Passo 1: Acesse o site do Mouseflow e crie uma conta ou faça login.
- Passo 2: Após o login, você será redirecionado para o painel. Clique em “Adicionar Novo Site” e insira o URL do seu site.
- Passo 3: Você receberá um código de rastreamento JavaScript. Copie esse código e cole-o no cabeçalho de todas as páginas do seu site.
- Passo 4: No painel do Mouseflow, vá para a seção “Mapas de Calor” no menu principal.
- Passo 5: Clique em “Criar Novo Mapa de Calor” e selecione o tipo de mapa que você deseja gerar (cliques, rolagem ou movimento do mouse).
- Passo 6: Defina o intervalo de tempo para coletar dados e escolha as páginas específicas que você deseja analisar.
- Passo 7: Após a coleta de dados, volte à seção “Mapas de Calor” e selecione o mapa que deseja visualizar.
- Passo 8: Analise as áreas de maior e menor interação. O Mouseflow oferece uma visualização clara com cores que indicam a intensidade dos cliques, rolagens e movimentos do mouse.
Para verificar se as mudanças melhoraram a interação dos usuários, analise novos mapas de calor.
Hotjar
A ferramenta Hotjar oferece recursos funcionais para criar mapas de calor. É conhecida pela sua interface intuitiva e pela facilidade de implementação. Veja um tutorial de uso a seguir.
- Passo 1: Acesse o site do Hotjar e inscreva-se para uma conta ou faça login.
- Passo 2: Após o login, adicione o URL do seu site no painel de controle e siga as instruções para adicionar o código de rastreamento ao seu site.
- Passo 3: No painel do Hotjar, clique em “Mapas de Calor” no menu principal.
- Passo 4: Clique em “Criar Novo Mapa de Calor” e selecione o tipo de mapa.
- Passo 5: Configure as opções, como o período de coleta e as páginas que deseja monitorar.
- Passo 6: Após a coleta de dados, vá para a seção “Mapas de Calor” e selecione o mapa que deseja visualizar.
Você pode analisar o comportamento dos visitantes para identificar padrões e problemas e, assim, ajustar elementos do site, como o posicionamento de CTAs.
ClickTale
O ClickTale é uma ferramenta de análise de comportamento que cria mapas de calor mais detalhados e análise de funis de conversão. É indicado para empresas que buscam uma análise aprofundada do comportamento. O modo de uso é parecido com os anteriores:
- Passo 1: Visite o site do ClickTale e crie uma conta ou faça login.
- Passo 2: Após o login, adicione seu site e copie o código de rastreamento fornecido.
- Passo 3: Cole o código de rastreamento no cabeçalho de todas as páginas do seu site.
- Passo 4: No painel do ClickTale, acesse a seção “Mapas de Calor”.
- Passo 5: Clique em “Criar Novo Mapa de Calor” e selecione o tipo desejado.
- Passo 6: Defina os parâmetros, como intervalo de tempo e páginas específicas.
- Passo 7: Após a coleta de dados, acesse a seção “Mapas de Calor” e escolha o mapa que deseja visualizar.
Já conhece a Experta?
Agora que você já sabe tudo sobre mapas de calor, que tal fazer um trabalho profissional de SEO para seu site?
Na Experta, temos uma equipe de especialistas preparada para desenvolver as melhores estratégias para o seu SEO. Coloque seu site no topo com uma agência de link building e otimize seus conteúdos efetivamente.
Entre em contato conosco. Podemos ser a chave para o seu negócio!