Para quem viveu o período de telefones fixos, sabe que a chegada dos celulares representou uma grande mudança no estilo de vida da sociedade.
Hoje, para alguns, pode ser inimaginável não estar conectado ao aparelho, não é mesmo? Da mesma forma, os mecanismos de busca foram se adaptando à realidade dos dispositivos móveis.
Assim, os profissionais de SEO foram testemunhas, dia após dia, da relevância que o mobile ganhou no segmento.
Agora, não é mais só uma questão de ter sites compatíveis com telas de celulares. O SEO para mobile é um critério para o ranqueamento, a conquista de boas posições, a atração de tráfego orgânico e conversões.
Não está convencido da importância das otimizações de sites para o mobile? Então, dá uma olhadinha nesses dados:
- 87% dos brasileiros utilizam o celular para fazer compras online – Pesquisa CNDL 2021;
- 92 milhões de brasileiros acessam a internet apenas pelo celular – TIC Domicílios 2022;
- No Brasil, o número de smartphones ultrapassa o de habitantes – FGV 2022.
Muita coisa, não é? Por isso, o SEO mobile é uma estratégia decisiva para o seu negócio ter resultados na web. Independente do nicho e do tamanho da sua empresa, você deve apostar no SEO para dispositivos móveis.
Neste post, vamos mostrar por onde começar nas otimizações para o mobile e explicar os fatores mobile first e mobile friendly do Google. Além disso, apresentaremos os benefícios que o SEO mobile pode trazer para o seu site. Continue a leitura!
O que é SEO mobile?
Também chamado de SEO para mobile, a prática faz referência às otimizações para mecanismos de busca voltadas especificamente para dispositivos móveis.
No geral, o SEO mobile não apresenta grandes diferenças do SEO tradicional, ou seja, segue as mesmas diretrizes de SEO on page e off page da versão desktop.
Portanto, uso de palavras-chave, construção de conteúdo de qualidade, linkagem interna, conquista de backlinks de qualidade e outros fatores também são importantes para o ranqueamento no mobile.
Assim, as mudanças estão ligadas a questões de ordem técnica. Geralmente, a navegação por smartphones e tablets possui algumas particularidades quando comparadas às pesquisas no desktop.
Dessa forma, ao pensar nas adaptações de um site para pesquisas na versão mobile, é preciso considerar:
- Design responsivo (capaz de adaptar-se a tela do celular);
- Navegação intuitiva;
- Rápido carregamento;
- Experiência do usuário (UX).
O celular é uma das ferramentas mais práticas que utilizamos no nosso dia a dia. Portanto, facilitar a pesquisa dos usuários nesses dispositivos é o que o Google espera do seu site.
Por conta disso, o buscador estabelece dois parâmetros principais para os sites se adequarem: o mobile first e o mobile friendly.
Mobile first
Em 2017, o Google anunciou mudanças no seu sistema de indexação, tendo como base a versão mobile dos sites. O mobile first index, como ficou conhecido, significa “mobile em primeiro lugar”, deixando bem claro como as otimizações para mobile são um importante fator de ranqueamento para o Google.
Antes, o algoritmo do Google considerava a versão desktop dos sites para rastrear e indexar as páginas. Porém, agora, a prioridade para a entrega de resultados é a versão mobile.
Isso significa que se a página do site não estiver configurada ou não apresentar um formato para dispositivos móveis, o mecanismo de busca não conseguirá identificar se o seu conteúdo é relevante aos usuários, deixando o desempenho do seu site na página de resultados (SERP) prejudicado.
As principais recomendações para a indexação que prioriza dispositivos móveis são:
- Conteúdos equivalentes (o conteúdo deve ser o mesmo em ambas as versões);
- Imagens e vídeos em formato compatível;
- Usabilidade de navegação;
- Velocidade de carregamento otimizada;
- Uso de dados estruturados compatíveis com dispositivos móveis;
Para verificar se o Googlebot está conseguindo acessar o seu site e classificá-lo, uma dica é utilizar a ferramenta Search Console.
Mobile friendly
Antes de considerar a versão mobile como a principal para a indexação, o Google já tinha entendido a relevância das pesquisas no mobile, trazendo o conceito de mobile friendly, ou seja, “sites amigáveis aos dispositivos móveis” como critério para ranqueamento.
Como sabemos, os smartphones evoluíram bastante e, atualmente, grande parte das pesquisas são realizadas através deles. Por isso, o Google precisou se atualizar e garantir que a experiência no mobile seja tão boa quanto no desktop.
Dessa forma, o mobile friendly definiu que a experiência dos usuários precisa ser valorizada independente do dispositivo utilizado. Mas, atenção, isso não significa apostar apenas em um layout responsivo!
Nos próximos tópicos, você vai entender que deixar um site agradável para a experiência dos usuários no mobile exige uma série de medidas.
Qual a importância do SEO mobile?
Como falamos, o SEO mobile é bom para garantir a boa navegação dos usuários no seu site, e, consequentemente, estar bem posicionado no ranking das buscas.
No entanto, existem outros aspectos que podem impulsionar seus resultados, confira a seguir:
Valoriza a experiência do usuário
Em uma agência de SEO, é comum a preocupação constante com a experiência dos usuários, seja na leitura do texto, durante a navegação no site, na interface ou nos recursos de interatividade.
Isso porque garantir uma experiência de qualidade aos usuários no mobile pode impactar diretamente nas vendas. Geralmente, o volume de tráfego mobile que os sites recebem tende a ser maior do que os provindos de desktop.
Por isso, o foco na navegação é essencial para conquistar o público e mantê-los engajados nas páginas.
Aumenta oportunidades
Uma interface intuitiva e funcional contribui para que os visitantes realizem ações no seu site. Por exemplo, imagine que um usuário acesse uma página do seu blog para solucionar uma dúvida.
Ao final do texto, ele se depara com um botão com uma CTA (call to action) posicionado no lugar certo e com um texto atrativo. Pela organização das informações e sequência lógica, ele pode se sentir mais tentado a clicar. Ou seja, aumenta as chances de conversão.
Portanto, muitas oportunidades podem ser conquistadas quando as otimizações são pensadas para facilitar a vida dos usuários. Além disso, ninguém tem muito tempo para ficar procurando as informações, sobretudo no celular, onde as distrações com a chegada de notificações são maiores.
Diminui taxa de rejeição
Quando um usuário clica no seu site e ele fica muito tempo carregando ou não é usual, o visitante fica frustrado e logo sai da página.
Essa prática recebe o nome de bounce rate e representa a taxa de rejeição do seu site. Nada legal, não é mesmo?
Pois é, o Google também não gosta nem um pouco disso e considera essas questões para classificar os sites. Assim, garantir um bom desempenho no mobile pode evitar essa situação e diminuir a métrica de rejeição dos visitantes em uma página.
Turbina o ranqueamento
Como falamos, o Google utiliza a versão mobile dos sites para classificá-los. Dessa forma, seguir todas as recomendações do buscador para fazer SEO mobile é uma forma de subir nos resultados de pesquisa e elevar o tráfego orgânico do site.
Como fazer SEO mobile para seu site?
A seguir, confira as principais recomendações para otimizar o seu site para ter um bom desempenho nas pesquisas para dispositivos móveis.
1) Faça verificação técnica
O primeiro passo é fazer uma análise completa do site a fim de identificar pontos que podem estar atrapalhando a sua performance no mobile.
Por isso, é importante checar a estrutura básica de um website, incluindo o software, o servidor e os arquivos internos. Além disso, problemas na arquitetura do site podem causar lentidão, afetando a experiência dos usuários e o ranqueamento das páginas.
Veja a seguir os principais aspectos a serem verificados:
- Serviço de hospedagem: a escolha de um bom serviço de hospedagem contribui para ter um site com maior estabilidade, confiabilidade e rapidez.
- Sistema de gerenciamento de conteúdo (CMS): algumas plataformas podem facilitar as otimizações para a construção de interface responsiva e a visualidade das páginas. Uma dica é apostar em softwares amplamente difundidos e utilizados no mercado, como o WordPress.
- Certificado SSL: trata-se de uma sinalização ao Google de que o seu site é confiável. Para isso, o endereço do site apresenta a informação HTTPS. Caso não seja encontrado o certificado SSL, dificilmente o seu site aparecerá no ranking das pesquisas. Portanto, não adianta ter um site todo otimizado para o mobile, mas não oferecer segurança aos usuários.
- Tamanho dos arquivos: verifique o tamanho dos arquivos presentes no seu site. Muitas vezes, há imagens e vídeos que podem ser comprimidos, favorecendo a velocidade da página.
- Tags no código HTML: as meta tags podem ajudar o robô do Google a entender e exibir as páginas do seu site. Um exemplo é a tag “viewport”, que envia um comando ao navegador para o ajuste da tela aos dispositivos móveis.
2) Capriche na velocidade
Dois segundos é o tempo de carregamento que o Google recomenda para os sites. Sendo assim, quando o assunto é valorizar a experiência dos usuários, a velocidade é mais do que essencial.
Felizmente, existe uma ferramenta do Google que pode te ajudar nessa missão! O PageSpeed Insights faz o diagnóstico da velocidade do seu site na versão mobile e desktop.
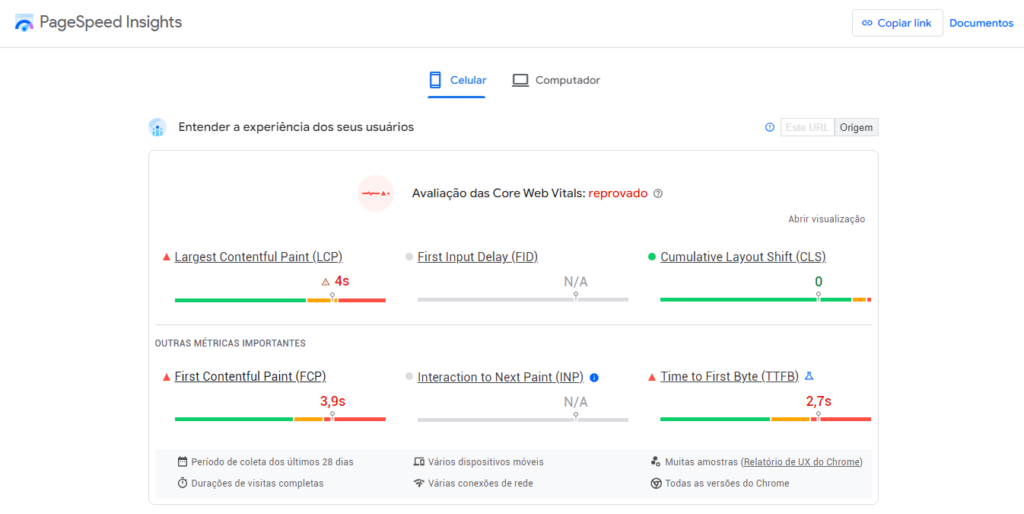
Basta inserir a URL na barra de pesquisa e clicar em analisar. Na sequência, será exibido um quadro de métricas baseadas na avaliação da Core Web Vitals. Veja a seguir:

Dessa forma, é possível identificar quanto tempo os usuários demoram para ver a primeira exibição de conteúdo no site (FCP), entre outros parâmetros, como:
- Latência de entrada (FID): o tempo entre a primeira interação do usuário na página e a resposta do navegador;
- Mudança de layout cumulativa (CLS): que vai indicar a estabilidade visual da página;
- Exibição de maior conteúdo (LCP): mostra a rapidez com que o conteúdo principal da página é exibido.
Esses são os principais aspectos que indicam aos visitantes que a página é útil, pois, alguma informação é apresentada assim que eles entram no site.
Vamos combinar que os usuários não costumam ter muita paciência quando é exibida uma tela em branco com ícone de carregamento da página, o que os leva a pular para outro site!
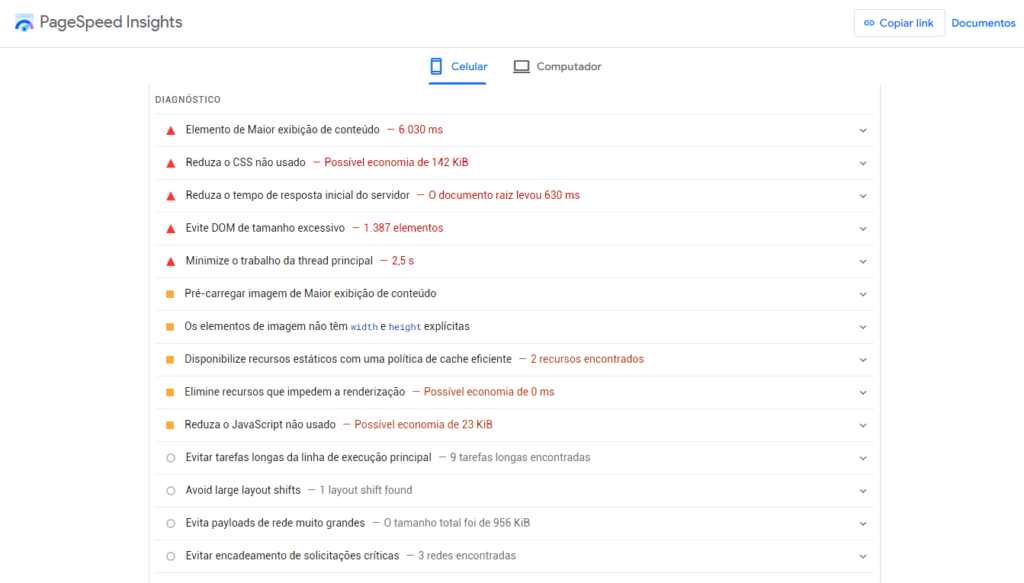
Para evitar essa situação, o PageSpeed Insights também fornece uma lista com otimizações para trazer agilidade na exibição das páginas. Confira o exemplo:

3) Responsividade é tudo
Como falamos, é indispensável garantir que o seu site adapte-se a diferentes formatos de tela. Ter um site responsivo significa que ele é capaz não só de se adaptar a versão mobile e desktop, como também aos diversos modelos de tela de celulares.
Nesse sentido, a responsividade é um dos elementos-chave para pensar em user experience (UX). Porém, outras características também precisam ser consideradas para, de fato, proporcionar uma experiência de qualidade aos usuários. São elas:
Escaneabilidade: diz respeito a impressão visual que o site causa no visitante. Geralmente, um layout intuitivo e atrativo pode guiar a jornada do usuário pelo site e facilitar a compressão das informações. Por isso, esse é um aspecto importante para o UX design.
Visualidade: está relacionada à construção de um interface visualmente agradável aos usuários. Isso inclui a escolha de:
- Fontes legíveis – lembre-se que a tela dos smartphones são pequenas e idosos ou pessoas com baixa visão podem apresentar dificuldades para ler;
- Paleta de cores apropriada – pense no contraste das informações, por exemplo, não utilize texto na cor cinza claro em um fundo branco (OBS.: lembre-se também de utilizar uma paleta de cores que também seja acessível para pessoas com daltonismo);
- Imagens adequadas – fique atento a adaptação de imagens do desktop para o mobile, visto que os tamanhos de tela são bem diferentes. Encontrar uma imagem cortada pode atrapalhar a experiência do usuário;
- Entre outros elementos.
Acessibilidade: um dos principais pontos do UX design a ser considerado na otimização de sites. Os usuários esperam encontrar respostas rápidas, principalmente no mobile, portanto, não é interessante proporcionar uma navegação com muitas barreiras até achar a resposta.
Assim, o princípio da acessibilidade está ligado a facilitar o acesso às informações para todos, incluindo pessoas com deficiência.
Segundo a Lei Brasileira de Inclusão da Pessoa com Deficiência, todos os sites de empresas nacionais ou com sedes no país devem ser acessíveis. Entretanto, dentre os 21 milhões de sites ativos no país, apenas 0,46% passaram em todos os testes de acessibilidade aplicados, de acordo com um estudo divulgado pelo Movimento Web Para Todos (MWPT) e o BigData Corp, em 2021.
Em relação às pessoas com deficiência visual, o resultado da nova pesquisa da WebAim, feita com usuários de software leitor de tela, mostrou que 85% acredita que para melhorar a acessibilidade precisamos de sites mais acessíveis e não tecnologia assistiva mais avançada.
Apesar do resultado ser muito baseado em Estados Unidos e Europa, é um grande indicativo de quais devem ser os próximos passos dos donos e administradores de sites, incluindo os especialistas em SEO.
4) Dê valor à pesquisa local
Para fazer otimizações de SEO mobile é preciso se atentar ao comportamento dos usuários nessa modalidade. Como sabemos, o Google utiliza a localização dos usuários para oferecer os melhores resultados de busca, isto é, locais próximos a eles.
Dessa forma, apostar em SEO local pode ser uma oportunidade para atrair mais tráfego.
Quando se trata de pesquisa para dispositivos móveis, os resultados podem ser ainda melhores. O próprio gigante das buscas afirma que grande parte das pesquisas realizadas em smartphones estão direcionadas a negócios locais.
Portanto, se você quer que o seu site tenha um melhor desempenho nos resultados de pesquisa para mobile, uma dica simples é fazer o cadastro do seu estabelecimento no Google Meu Negócio.
5) Pense na pesquisa por voz
A pesquisa por voz vem ganhando cada vez mais popularidade. Pela praticidade, muitos usuários de dispositivos móveis realizam buscas através desse recurso. Além disso, a funcionalidade ganhou ainda mais força com os assistentes virtuais, como Alexa, Cortana e Siri.
Por isso, otimizar os conteúdos para a pesquisa por voz pode ser uma estratégia eficaz para conquistar melhores resultados no SEO mobile.
Assim, é possível que quando um usuário fizer uma pergunta por voz ao Google, um trecho do seu site seja lido como resposta.
Para isso, uma dica é investir em palavras-chave long tail (cauda longa). Elas representam termos mais próximos da linguagem natural, ou seja, questionamentos comuns das pessoas em relação ao seu segmento.
6) Empregue a melhor tecnologia
Existem tecnologias que podem deixar o carregamento de páginas no celular ainda mais rápido, como o accelerated mobile pages (AMP). O recurso pode otimizar HTML, CSS e código JavaScript, resultando na maior velocidade para exibição no mobile.
É como se fosse criada uma versão “mais simples” da página da web para ser apresentada aos dispositivos móveis.
Para configurar as páginas seguindo essa tecnologia, você pode baixar o plugin disponível para WordPress AMP for WP – Accelerated Mobile Pages.
7) Invista em mobile writing
O conceito faz referência à escrita apropriada para dispositivos móveis. Como falamos, uma página na web precisa ser adaptada de diversas formas para ter uma boa exibição em smartphones e tablets. Quando pensamos no texto, também é preciso ter cuidado.
Por exemplo, um texto com parágrafos longos pode funcionar bem na tela do computador. No entanto, nos celulares, onde as telas são estreitas, a leitura pode ficar cansativa.
Por isso, o mobile writing precisa ser empregado nas otimizações de conteúdo para dispositivos móveis. As principais recomendações nesse quesito são:
- Quebra de parágrafos longos;
- Destaque de trechos;
- Uso de intertítulos e bullet points;
- Hierarquia de fontes;
- Recursos visuais.
Fale com quem entende do assunto!
Agora que você entendeu a relevância que o SEO mobile tem para os mecanismos de busca, é hora de colocar em prática!
As otimizações para dispositivos móveis envolvem detalhes que precisam ser analisados por profissionais da área.
Na Experta, contamos com um time altamente capacitado em gestão de blogs, SEO, link building e digital PR. Podemos ajudar o seu negócio a ter sucesso nas buscas do Google.